Install KVM on Rocky Linux 8 / AlmaLinux 8 - Step by step guide ?
This article covers the installation of KVM on Rocky Linux / AlmaLinux. In fact, Kernel-Based Virtual Machine (KVM) is an open-source Linux-based hypervisor that is inbuilt within the Linux Linux Operating systems. Is grouped as a type 1 hypervisor as it possesses type 1 characteristics such as direct access to hardware with VM's. It has kvm.ko kernel module which creates a core virtualization infrastructure and supports both Intel and AMD processors.
GUI testing for Web Applications and Smart devices – An overview
This article covers GUI testing which refers to testing the functions of an application that are visible to a user. In the example of a calculator application, this would include verifying that the application responds correctly to events such as clicking on the number and function buttons.
Basically, the web UI testing revolves around the graphical user interface (GUI) testing that includes testing of both the functionality and usability of the website or the web app. By specifically using web UI testing, it refers to testing GUI elements like fonts, layouts, buttons, checkboxes, images, colours, and so on.
What we check in GUI Testing?
1. Testing the size, position, height, width of the visual elements.
2. Verifying and testing the error messages are displayed or not.
3. Testing different sections of the display screen.
4. Verifying the usability of carousel arrows.
5. Checking the navigation elements at the top of the page.
GUI Testing is a software testing type that checks the Graphical User Interface of the Software.
The purpose of Graphical User Interface (GUI) Testing is to ensure the functionalities of software application work as per specifications by checking screens and controls like menus, buttons, icons, and so on.
Benefits of GUI Testing:
1. Tests the user interface from the users perspective.
2. Efficiently reduces the number of risks towards the end of development life cycle.
3. Offers developers and testers ease of use and learning.
4. Helps validate the compliance of various icons and elements with their design specifications.
Key guidelines in developing a perfect software
This article covers a few important guidelines to create perfect #software. However, these guidelines are not the end. We may develop software easily, but developing perfect software requires value-added guidelines.
How to Develop Software:
1. Determine which basic type of software development interests you. There are two basic TYPE camps of software development: Applications Development and Systems Development.
2. Teach yourself a programming language. Anyone can come up with ideas, but a developer will be able to turn those ideas into something tangible.
Even if you only want to work on the design aspects of software, you should have some familiarity with coding and be able to create basic prototypes.
3. Find resources to help you learn. Most bookstores have entire sections dedicated to programming books, and there are tons available on Amazon and other e-tailers. A well-written programming book will likely be the best resource you can have, and will allow you to quickly reference it while working on projects.
4. Take some classes. While you don't need a full-on degree in order to get into software development, it can't hurt to take a few classes at your local community college or learning center. This will give you the benefit of one-on-one instruction, and you will be challenged to solve problems that you likely wouldn't if you were learning on your own.
5. Work on pet projects. Before you start trying to apply your new programming skills to real-world jobs, work on some projects for yourself. Challenge yourself to solve problems using your programming language.
6. Ask questions. The internet is a fantastic way to connect with other developers. If you find yourself stumped on one of your projects, ask for help on sites such as StackOverflow.
7. Practice every day. Work on your pet projects every day, even if only for an hour. This will help you stay fresh and constantly learn new techniques. Many developers have had success learning a language by ensuring that they are exposed to it on a daily basis.
Customer Lifetime Value importance
This article will guide you on what #Customer Lifetime Value importance is and the methods calculate it.
Lifetime value is the best metric for long-term planning. It tells you how much money your #business can count on from each customer, in addition to how many months or years you can rely on it.
Customer lifetime value is a key metric that a business can rally around to understand long-term profitability.
This approach helps organizations demonstrate the future value they can generate from their marketing initiatives.
Some actionable ways to use your customer lifetime value:
1. Benchmark Your Efforts. Let's start with the most basic way to use your CLV.
2. Decide where to Invest for CLV Growth.
3. Discover Your Most Profitable Acquisition Channel.
4. Discover Your Most Profitable Customer.
5. Handle Customer Complaints.
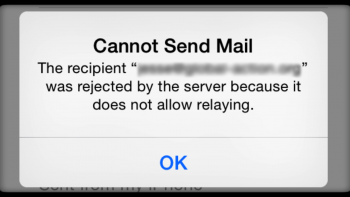
Email address rejected by server error in iPhone
This article will guide you on methods to resolve "Email address rejected by server" error which happens in iPhone devices mainly due to wrong mail settings.
The recipient was rejected by the server because it does not allow relaying. Chances are you need to check your outgoing mail server settings. Go to Settings - Mail, Contacts, Calendar and tap on your email account. Tap on "Account, then go down to the "Outgoing Mail Server" section and tap on "SMTP."
If you can't send email try the following: On your iPhone or iPod Touch screen tap Settings and then Mail, Contacts, Calendars.
Select your email account from the list, and then select it again on the next screen.
Scroll down to the bottom and tap on the SMTP field under Outgoing Mail Server.
To fix email rejected by server:
1. Go to Settings > Mail > Accounts and select the account you are having difficulty with.
2. Click on your email address at the top of the screen.
3. Go down to the bottom of the screen where it says SMTP and click on it.
4. Select the Primary Server at the top of the screen.
Vue js authentication using vue-router
This article will guide you on how to set up Vue.js authentication using vue-router. If we couple Vue.js with vue-router, we can build high-performance applications.
To run a Vue application:
1. Open the package.json file and add the following:
[...]
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"server": "node server/app",
"build": "node build/build.js"
},
[...]2. We added the server script to help us start up the node server. Now, run the following command to start the server:
npm run server3. Then create another terminal instance and run the Vue app like this:
npm run devThis will build all the assets and start the application. You can open the link it shows you to see the application.