How to use Ionic Auth Guard to Login and Rout to pages
This article will guide you on how to create Login and Routing to pages using #Ionic Auth Guard.
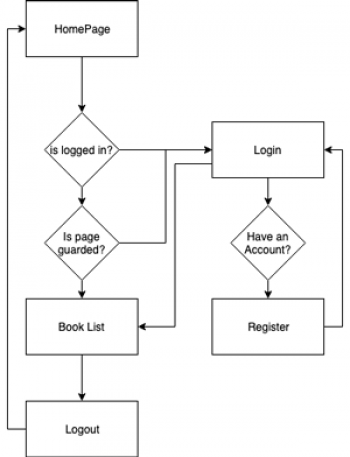
Auth-guard makes use of CanActivate interface and it checks for if the user is logged in or not. If it returns true, then the execution for the requested route will continue, and if it returns false, that the requested route will be kicked off and the default route will be shown.
To create a login page in ionic 4:
1. GETTING STARTED. After making sure you have the latest version on Ionic and Cordova installed, let's go and create an #app now and integrate authentication in it.
2. Update app/app. #module.
3. Create User Model.
4. Updating Services.
5. Add #Auth #Guard.
6. Update Pages.
Getting Device version and Device Name in Ionic
This article will guide you on how to get the Device’s version & Name in Ionic.
To Get #Device #version and Device Name in #Ionic:
1. Install cordova-plugin-device / @ionic-native/device : $ ionic #cordova plugin add cordova-plugin-device. 2. Install cordova-plugin-device-name : $ ionic cordova plugin add cordova-plugin-device-name.
3. Once the above two are installed/added to the #project, they should show up in the project's package.
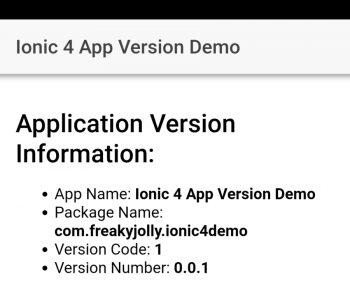
In order to Display Version number on Ionic iOS and Android Builds:
i. Use the Supermodular2 starter app and set it all up and running.
ii. Use Ionic's plugin #App Version.
iii. Build the app and display the #version number.
Deploy Laravel using Nginx on Ubuntu
This guide will help to set up Laravel with #Nginx on #Ubuntu 16.04. Laravel is the most popular, free, and open-source #PHP #framework in the world, known for its expressive and elegant syntax.
To move laravel project from localhost to production server, do:
1. Zip your #laravel app files.
2. Export your app's #database then set it up on your server.
3. After you have uploaded your laravel app files, open the . env file found on the root.
4. That's it!, now check your live #site.
Custom Component and Shared Module in Ionic
This article will guide you on how to create custom components and shared modules in Ionic App.
#IonicModule is an #NgModule that #bootstraps an #Ionic #App. By passing a root component, IonicModule will make sure that all of the components, directives, and providers from the framework are imported. Any configuration for the app can be passed as the second argument to forRoot .
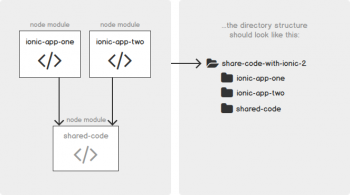
To create a shared module and include that new shared module as an import for the page modules that need the header:
shared.module.ts
import { NgModule } from '@angular/core';
import {CommonModule} from '@angular/common';
import {HeaderComponent} from './header/header.component';
import {IonicModule} from '@ionic/angular';
@NgModule({
imports: [
CommonModule,
IonicModule
],
declarations: [HeaderComponent],
exports: [HeaderComponent]
})
export class SharedModule {}
Then for the home.module.ts
@NgModule({
imports: [
CommonModule,
FormsModule,
IonicModule,
SharedModule,
RouterModule.forChild(routes),
],
declarations: [HomePage]
})
export class HomePageModule {}
Set Up Laravel Nginx and MySQL with Docker Compose
This article will guide you on how to set up #Laravel, #Nginx, and #MySQL with #Docker Compose. When using a #LEMP application stack, for example, with PHP, Nginx, MySQL and the Laravel framework, Docker can significantly streamline the setup process.
Docker Compose has further simplified the development process by allowing developers to define their #infrastructure, including application services, #networks, and volumes, in a single file. Docker Compose offers an efficient alternative to running multiple docker container create and docker container run #commands.
Hiding and Showing Tabs on certain pages in Ionic
This article will guide you on the steps to hide and show tabs on certain pages. Here, you will see that your tabs automatically hide when you navigate to a page in the hideTabBarPages array.
Ionic 4 uses Angular's #routing system, instead of the #Ionic 3 method of navController. Here, we will be leveraging this change, to allow us to pragmatically hide the tab bar on pages of our choice while leaving it visible everywhere else.