Serving a website's content from Cloudflare's CDN will lead to huge performance benefits, including protection from DDOS attacks.
Here at Ibmi Media, as part of our Server Management Services, we regularly help our Customers to perform related Google Cloud queries.
In this context, we shall look into how to Setup Cloudflare CDN for WordPress on Google Cloud.
How to setup Cloudflare CDN for WordPress on Google Cloud ?
When configured correctly, Cloudflare CDN can provide huge performance and security benefits for our website.
Here, you will learn how to setup Cloudflare CDN for our WordPress website on Google Cloud.
Benefits of using a CDN
- First and foremost, a CDN is a network of globally distributed servers that store and distribute our website's content.
- With a CDN configured, our website's content will load quickly for all users, regardless of their geographic location.
- Finally, consistent shorter load times for visitors.
Requirements to meet before Setting up Cloudflare CDN for WordPress on Google Cloud:
- Firstly, installed WordPress on Google Cloud.
- Next, setup a Domain Name for our website.
- Then, reserved a Static IP Address for our website.
- Configured SSL for our website (optional).
To setup Cloudflare CDN for WordPress on Google Cloud, follow the steps given below:
1. Firstly, create a Cloudflare account.
2. Then, change domain nameservers.
3. Next, configure Cloudflare crypto settings.
4. Optimize Cloudflare caching settings.
5. Test website performance.
6. Finally, combining Cloudflare CDN and SSL.
How to Create a Cloudflare account ?
1. In web browser, navigate to the Cloudflare signup page.
https://dash.cloudflare.com/sign-up
2. On the signup page, choose an email and password to use for our account and click the Create Account button.
3. After creating an account, click the + Add a Site button to configure our website with Cloudflare.
4. Then, click the Next button to query our DNS records.
5. Select the FREE option to get started with a free account, then click on the Confirm Plan button.
6. After Cloudflare has verified our website's DNS records, click the Continue button.
7. Finally, copy the two nameservers that Cloudflare provides and paste them into Notepad, as we will need these later.
How to Change domain nameservers ?
- Visit the domain name provider where we registered our website's domain name.
- Once we have logged in to our domain name registrar, navigate to the settings page of the domain that we want to configure.
- Select the Custom DNS option, then paste the two Cloudflare nameservers.
How to Configure Cloudflare SSL settings ?
- Go back to Cloudflare homepage and click on our website.
- Click on the Crypto icon at the top of the page to configure our Cloudflare SSL settings.
- On the Crypto page, select the Full (Strict) SSL setting if we already have SSL configured on our website.
- If we want to use Cloudflare's SSL, choose the Full SSL setting.
How to Configure Cloudflare caching settings ?
- Next, click on the Caching icon at the top of the page to configure our caching settings.
- Finally, set our Browser Cache Expiration setting to 1 month or choose Respect Existing Headers if we have already configured caching on our origin server.
How to perform website performance testing ?
- As we have configured Cloudflare CDN, the next step is to check that it is working properly. In the browser, analyze the performance of the site using any online tool. For example, GTMetrix. Enter website’s URL in the search field and click the Analyze button.
- First, under the PageSpeed tab, check that the Leverage browser caching criteria has a high score.
- Next, navigate to the YSlow tab and check that the Use a Content Delivery Network (CDN) and the Add Expires headers criteria are both met.
How to Combine Cloudflare CDN and SSL ?
Cloudflare offers three separate settings for handling our website’s encryption with SSL. The three settings are Flexible SSL, Full SSL and Full SSL (Strict).
Full SSL (Strict) provides the highest level of SSL security. However, it requires that we setup SSL on our origin server beforehand.
1. Firstly, flexible SSL
Flexible SSL is the easiest setting for configuring Cloudflare’s SSL with our website. But unfortunately, it does not encrypt the connection between our website’s server and Cloudflare (our website will still show the green padlock).
2. Then, full SSL
Unlike Flexible SSL, the Full SSL setting provides encryption between our server and Cloudflare. The only drawback is that the connection between our server and Cloudflare is not authenticated.
3. Finally, full SSL (Strict)
Out of the three available settings, Full SSL (Strict) provides the highest level of security. Unlike Full SSL, the Full SSL (Strict) setting ensures that the connection between our website’s server and Cloudflare is authenticated with a signed SSL certificate.
[Need help with Cloudflare setup? We can help you. ]
Conclusion
This article covers how to setup Cloudflare CDN for WordPress on Google Cloud. Google Cloud CDN (Content Delivery Network) uses Google's globally distributed edge caches to cache HTTP(S) Load Balanced content close to your website visitors or users. Basically, Google Cloud CDN leverages Google's globally distributed edge points of presence to accelerate content delivery for websites and applications served out of Google Compute Engine and Google Cloud Storage. Cloud CDN lowers network latency, offloads origins, and reduces serving costs.
How to Activate Google Cloud CDN on Google Cloud Platform ?
- Login to Google Cloud platform (GCP).
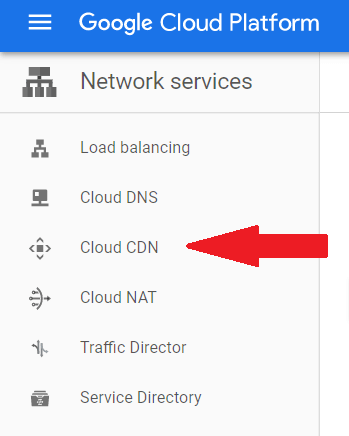
- Under Network services select Cloud CDN.
- Click on Add origin.
- Next, just select the load balancer from origin drop-down and click add.
- At this point you will see the new CDN created.
This article covers how to setup Cloudflare CDN for WordPress on Google Cloud. Google Cloud CDN (Content Delivery Network) uses Google's globally distributed edge caches to cache HTTP(S) Load Balanced content close to your website visitors or users. Basically, Google Cloud CDN leverages Google's globally distributed edge points of presence to accelerate content delivery for websites and applications served out of Google Compute Engine and Google Cloud Storage. Cloud CDN lowers network latency, offloads origins, and reduces serving costs.
How to Activate Google Cloud CDN on Google Cloud Platform ?
- Login to Google Cloud platform (GCP).
- Under Network services select Cloud CDN.
- Click on Add origin.
- Next, just select the load balancer from origin drop-down and click add.
- At this point you will see the new CDN created.