Are you trying to enable WSGI module support in VestaCP?
This guide is for you.
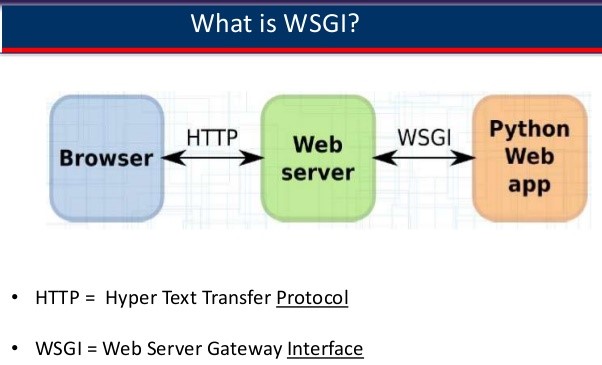
WSGI signifies "Web Server Gateway Interface". Basically, It is used to forward requests from a web server (such as Apache or NGINX) to a backend Python web application or framework. From there, responses are then passed back to the webserver to reply to the requestor.
mod_wsgi is an Apache module that provides a standard and efficient method for dynamic web applications to communicate with Apache web servers.
We can also use it to host any Python web application that supports the Python WSGI specification.
Here at Ibmi Media, as part of our Server Management Services, we regularly help our Customers to perform VestaCP related queries.
In this context, we shall look into how to enable the WSGI module in VestaCP.
How to Enable WSGI module support in VestaCP ?
We can use WSGI to deploy applications written with different tools such as Django, TurboGears, and Flask
Installing the mod_wsgi package can be done in two different ways depending on our requirements.
Following are the two ways:
1. Installing a traditional Apache module into an existing Apache installation. By following this path, we have to manually configure Apache to load mod_wsgi and pass through web requests to the WSGI application.
2. To install it from PyPi using the Python pip command. This approach does not require performing any configuration of Apache ourselves.
Now we will see the steps that our Support Experts follow to enable WSGI support on various server types.
a. How to Enable WSGI support on RHEL/CentOS:
1. Firstly, we can install wsgi apache module using the following command:
# yum install mod_wsgi2. Then download wsgi template using the following commands:
# cd /usr/local/vesta/data/templates/web
# wget http://c.vestacp.com/0.9.8/rhel/wsgi/httpd.tar.gz
# tar -xzvf httpd.tar.gz
# rm -f httpd.tar.gz3. After that, we need to restart Apache service to get mod_wsgi to work using the following command:
# /etc/init.d/apache2 restart4. Next we have to create a new package or set wsgi as an apache template in the existing package.
5. After that, add a new user and assign a package with a WSGI template.
6. Finally, we can add a new domain and check the result.
b. How to Enable WSGI support on Debian/Ubuntu:
1. Firstly, we can install wsgi apache module using the following command:
# apt-get install libapache2-mod-wsgi
# a2enmod wsgi2. Then download wsgi template using the following commands:
# cd /usr/local/vesta/data/templates/web
# wget http://c.vestacp.com/0.9.8/ubuntu/wsgi/apache2.tar.gz
# tar -xzvf apache2.tar.gz
# rm -f apache2.tar.gz3. After that, we need to restart Apache service to get mod_wsgi to work using the following command:
# systemctl restart apache24. Next we have to create a new package or set wsgi as an apache template in the existing package.
5. After that, add a new user and assign a package with a WSGI template.
6. Finally, we can add a new domain and check the result.
How to Enable WSGI support on FreeBSD ?
On FreeBSD, install mod_wsgi by compiling the www/mod_wsgi port or by using pkg_add:
$ pkg install ap24-py37-mod_wsgiNext, we need to create a website for WSGI that will tell Apache the location of python file and setup the file accordingly.
We can use the following command:
$ sudo nano /etc/apache2/conf-available/wsgi.confAnd add the following line:
WSGIScriptAlias /test_wsgi /var/www/html/test_wsgi.pyAfter that, we need to create a python test script which we set above.
$ sudo nano /var/www/html/test_wsgi.pyAnd add the following lines:
def application(environ,start_response):
status = ‘200 OK’
html = ‘<html>\n’ \
‘<body>\n’ \
‘<div style=”width: 100%; font-size: 40px; font-weight: bold; text-align: center;”>\n’ \
‘mod_wsgi Test Page\n’ \
‘</div>\n’ \
‘</body>\n’ \
‘</html>\n’
response_header = [(‘Content-type’,’text/html’)]
start_response(status,response_header)
return [html]Once we complete this, we can save and close the file.
Finally, we will enable the WSGI configuration and restart Apache using the following command:
$ sudo a2enconf wsgi
$ sudo /etc/init.d/apache2 restartHow to resolve Common errors experienced while Enabling WSGI module support in VestaCP ?
1. ERROR: Module mod-wsgi does not exist!
While installing mod-wsgi using the following commands:
$ sudo apt-get install libapache2-mod-wsgi
$ sudo a2enmod mod-wsgiWe may receive the error message given below:
ERROR: Module mod-wsgi does not exist!We can fix this issue by using sudo a2enmod wsgi.
This will enable the module once we reload apache, as most modules do not need the mod_ prefix when enabling them.
[Need Assistance with fixing VestaCP errors ? We are happy to help you! ]
Conclusion
This article covers how to enable WSGI module support in VestaCP for our customers. WSGI is the Web Server Gateway Interface. It is a specification that describes how a web server communicates with web applications, and how web applications can be chained together to process one request. Also, it implements the web server side of the WSGI interface for running Python web applications.
To enable WSGI support on a Debian or Ubuntu on Vesta Control Panel:
1. Install wsgi apache module
$ apt-get install libapache2-mod-wsgi
$ a2enmod wsgi
2. Download wsgi template
$ cd /usr/local/vesta/data/templates/web
$ wget http://c.vestacp.com/0.9.8/ubuntu/wsgi/apache2.tar.gz
$ tar -xzvf apache2.tar.gz
$ rm -f apache2.tar.gz
3. Create new package or set wsgi as apache template in the existing package
4. Add new user and assing him package with wsgi template
5. Add new domain and check the result
Importance of WSGI ?
1. WSGI gives you flexibility. Application developers can swap out web stack components for others. For example, a developer can switch from Green Unicorn to uWSGI without modifying the application or framework that implements WSGI.
2. WSGI servers promote scaling. Serving thousands of requests for dynamic content at once is the domain of WSGI servers, not frameworks. WSGI servers handle processing requests from the web server and deciding how to communicate those requests to an application framework's process. The segregation of responsibilities is important for efficiently scaling web traffic.
Facts about WSGI:
1. what WSGI stands for (Web Server Gateway Inteface)
2. A WSGI container is a separate running process that runs on a different port than your web server
3. Your web server is configured to pass requests to the WSGI container which runs your web application, then pass the response (in the form of HTML) back to the requester.
This article covers how to enable WSGI module support in VestaCP for our customers. WSGI is the Web Server Gateway Interface. It is a specification that describes how a web server communicates with web applications, and how web applications can be chained together to process one request. Also, it implements the web server side of the WSGI interface for running Python web applications.
To enable WSGI support on a Debian or Ubuntu on Vesta Control Panel:
1. Install wsgi apache module
$ apt-get install libapache2-mod-wsgi
$ a2enmod wsgi
2. Download wsgi template
$ cd /usr/local/vesta/data/templates/web
$ wget http://c.vestacp.com/0.9.8/ubuntu/wsgi/apache2.tar.gz
$ tar -xzvf apache2.tar.gz
$ rm -f apache2.tar.gz
3. Create new package or set wsgi as apache template in the existing package
4. Add new user and assing him package with wsgi template
5. Add new domain and check the result
Importance of WSGI ?
1. WSGI gives you flexibility. Application developers can swap out web stack components for others. For example, a developer can switch from Green Unicorn to uWSGI without modifying the application or framework that implements WSGI.
2. WSGI servers promote scaling. Serving thousands of requests for dynamic content at once is the domain of WSGI servers, not frameworks. WSGI servers handle processing requests from the web server and deciding how to communicate those requests to an application framework's process. The segregation of responsibilities is important for efficiently scaling web traffic.
Facts about WSGI:
1. what WSGI stands for (Web Server Gateway Inteface)
2. A WSGI container is a separate running process that runs on a different port than your web server
3. Your web server is configured to pass requests to the WSGI container which runs your web application, then pass the response (in the form of HTML) back to the requester.